Don't Worry, I am posting all steps involving in adding facebook comment box in your blog.
- This tutorial assumes that you have a Facebook account and a Blogger account with a blog.

First of All You Have to Create A Facebook App.
Creating a Facebook Application:
1.Go To Facebook Developers Page. And click on create App.(see the image below)
 2.Enter your app name, namespace and click on Continue.
2.Enter your app name, namespace and click on Continue.
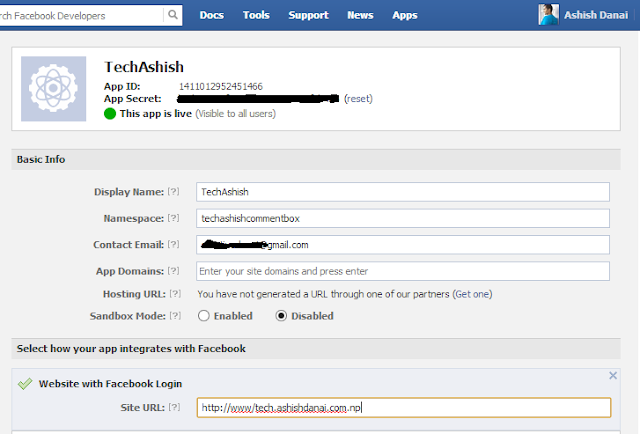
3.Fill the required fields,in app domain enter your domain name or just enter blogspot.com if you have no custom domain.

4. At the top, copy your App ID and save it in your desktop.(I prefer to save it in notepad)
5. Scroll Down and Hit save changes.
Now You have successfully created your Facebook App. And now you have to link your facebook app to your blog. Follow these steps to link your app to your blog.
Here you have to work with html codes. so first of all backup your template first.And follow the steps below.
1. Go to your Blogger Dashboard -->Template -->Edit Html
2. Search (Ctrl+F) for <html and replace it with the code below.
<html xmlns:fb='http://www.facebook.com/2008/fbml'

<div id='fb-root'/><script> window.fbAsyncInit = function() { FB.init({ appId : 'YOUR_APP_ID', status : true, // check login status cookie : true, // enable cookies to allow the server to access the session xfbml : true // parse XFBML }); }; (function() { var e = document.createElement('script'); e.src = document.location.protocol + '//connect.facebook.net/en_US/all.js'; e.async = true; document.getElementById('fb-root').appendChild(e); }());</script>
4. Now again search (Ctrl+F) for </head> and add these open graph meta tags just above it.

i) Replace Tech-Ashish with your blog name.
ii) Replace YOUR_BLOG_LOGO_IMAGE_LINK with your blog logo image url.
iii) Replace YOUR_APP_ID with your app id you noted Down.
iv) Replace http://www.facebook.com/Tech.Ashish with your Facebook Page URL.

i)You can change the width of widget by replacing 500 with your desired width. You have to replace both 500 by your desired width.
ii)As you all know you can change the color scheme to light or dark.
In this way, you can add facebook comment box in your blog. If you want to place your blogger's default comment too, you are now done. But if you want to place facebook comment only, then you have to hide your blogger's default comment. Folow these steps.
--> Blogger dashboard
--> Settings
--> post and comments and set comment section as HIDE.
